Урок 13: Позиционирование блоков
Технология CSS позволяет размещать что угодно, там где Вам угодно. Нужно просто указать координаты блока и все. Под блоком мы понимаем не только <div>, но и заголовки, параграфы, рисунки, списки, в общем все, что является блоковой моделью. Это помогает создать действительно прикольный, уникальный дизайн.
Рассмотрим две основные модели позиционирования:
![]() Абсолютное позиционирование (POSITION:ABSOLUTE;)
Абсолютное позиционирование (POSITION:ABSOLUTE;)
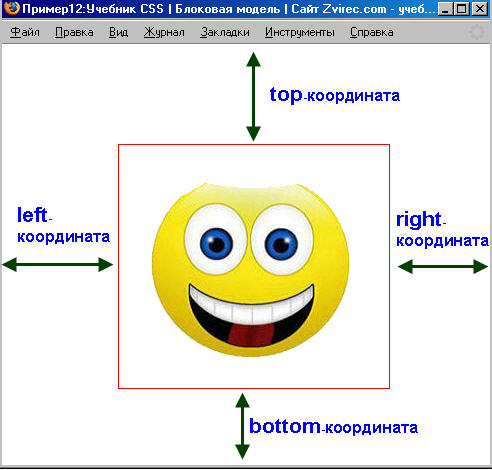
Обычно для позиционирования применяют именно этот тип. В технологии CSS, свойство позиционирования обозначается как POSITION, а чтобы указать , что это позиционирование абсолютное, пишут значение ABSOLUTE. Затем используя ключевые слова top, right,bottom,left указывают необходимые координаты, которые отсчитываются от краев окна браузера.
Посмотрите на рисунок ниже. Я специально сделал рамку боксу, чтобы было более понятно, откуда отсчитываются координаты.

Огромный плюс абсолютного позиционирования в
том, что бокс с абсолютным позиционированием располагается по заданным
координатам, а из того места, где он должен был бы быть, он удаляется.
Блин, на словах объяснить проблематично, так что давайте покажу на примере:
Рассмотрим, обычный документ с одним изображением, и обтекающим его текстом.
А теперь, спозиционируем изображение , для чего создадим класс, и присвоим его изображению. Код класса, выглядит примерно так:
.smile{
border: 1px solid red;
position:absolute;
top:100px;
right:100px;
}
Ну а с html думаю проблем у Вас не будет, чтобы применить класс к изображению, пишем типо <img class="smile"> .
Что мы видим? как я уже писал раньше, изображение удалилось из того места, где оно было(вместо изображения теперь там текст), и переместилось соответственно указанным координатам. В примере выше, я сделал красную рамку, чисто для того, чтобы было нагляднее понятно, что координаты отсчитываются правильно. А вообще, ее лучше не ставить :)
Обычно указываются только две координаты, т.е. привязка идет к любому из углов документа.
Вот еще пример стиля:
.smile{
position:absolute;
bottom:300px;
left:100px;
}
Если необходимо зафиксировать блок, т.е. чтобы он не прокручивался вместе с основным содержимым, т.е. не скролился, то необходимо указать значение FIXED.
.smile{
position:fixed;
bottom:300px;
left:100px;
}
![]() Относительное позиционирование (POSITION:RELATIVE; )
Относительное позиционирование (POSITION:RELATIVE; )
При относительном позиционировании, бокс смещается , но его прежнее место ничего не заполняет. Обозначается в как POSITION: RELATIVE;
Координаты в отличие от абсолютного позиционирования, отсчитываются от прежнего положения блока.
Вот пример простого документа с текстом и рисунком:
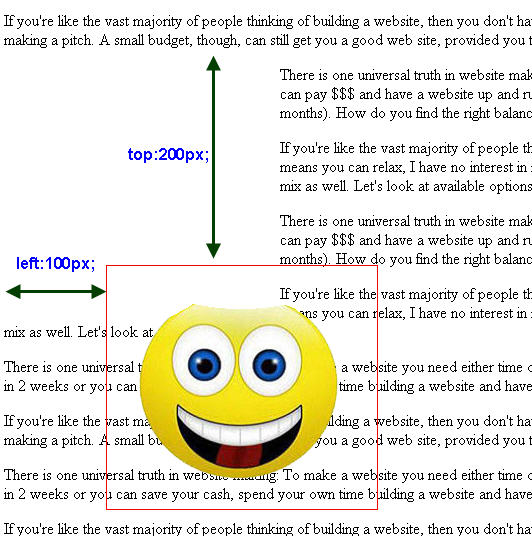
А вот пример, как будет выглядеть этот же документ, если изображение спозиционировать относительно.
Css код:
.smile{
border:1px solid red;
position:relative;
top:200px;
left:100px;
}
Т.е. как я уже говорил, прежнее место ничем не занимается, а координаты отсчитываются от первоначального положения блока.
Ниже Вы можете наблюдать скриншот из предыдущего примера, с пояснениями координат:

Ну вот мы и разобрали этот довольно сложный урок. Думаю Вам эта информация пригодится. И еще разок Вам напомню, что позиционировать можно не только изображения, а и все другие элементы.

