Урок 15: Слои в CSS
В этом уроке, поговорим о таком понятии как слой в CSS. Для тех, кто работал с графическими редакторами, это понятие должно быть знакомо, а для остальных постараюсь объяснить.
Создавая блок в CSS, мы всегда четко задаем его параметры, а также позиционируем его в определенное место на экране. Таким образом, любой блок имеет две координаты X и Y, которые определяют положение блока на плоскости экрана. Но в CSS есть еще и третья, пространственная координата Z, которая определяет номер слоя, на котором находится блок. Т.е. чем больше координата Z, тем выше этот слой находится по отношению к остальным. Например слой с номером 2 будет ближе расположен к пользователю, просматривающему вашу страницу, чем слой с номером 1. А слой с номером 1, будет располагаться выше, чем основной код страницы.
За создание слоя в CSS отвечает свойство Z-index, а принимаемые им значения, указывают номер слоя.
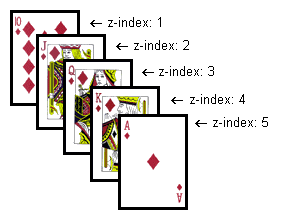
Например, можно сделать из карт знаменитую комбинацию Royal Flash.

Как видите, каждая карта, немного перекрывает другую. Вот как это выглядит в коде:
.desatka_buba {
position: absolute;
left: 200px;
top: 200px;
z-index: 1;
}
.valet_buba {
position: absolute;
left: 215px;
top: 215px;
z-index: 2;
}
.dama_buba {
position: absolute;
left: 230px;
top: 230px;
z-index: 3;
}
.korol_buba {
position: absolute;
left: 245px;
top: 245px;
z-index: 4;
}
.tuz_bubna {
position: absolute;
left: 260px;
top: 260px;
z-index: 5;
}
Ну а в html коде , просто присваиваете рисункам соответствующие стили, типа:
<img src="10buba.gif" class="10_buba"> ну и так далее, вы поняли...
Если хорошенько разобраться с этим простым методом, можно создавать довольно приличные вещи. Например размещать текст над изображением, или наоборот, создавать красивые заголовки , например с эффектом тени, также если поглубже изучить слои, можно создавать выпадающие меню , и многое другое...
В следующем уроке, я закончу учебник, и дам некоторые советы, по дальнейшему обучению...

