| Главная » Скрипты » HTML-коды |
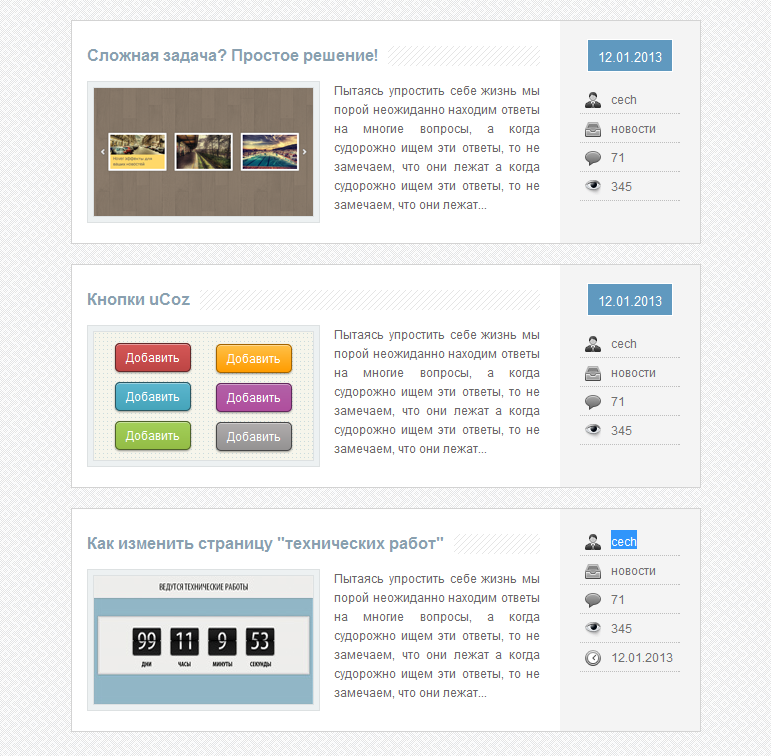
Вид материалов для модуль новости сайт uCoz
 Вам нравится вид материалов, который видите на картинке? Хотите себе такой же, да? Согласитесь что он необычно красив и удобен. И хотя он подходит лучше для новостей сайтa, его можно использовать и в каталог файлов. Сам процесс установки: 1. Заходим в Панель Управления - Дизайн - Управление дизайном (CSS) и вставляем в самый низ этот код: /* style news */ .clear { clear:both; } .news { width:auto;
position:relative; margin-bottom:20px; padding:15px; background:#fff;
border:1px solid #d3d3d3; font-family:helvetica, arial, sans-serif; }
.news_l { padding-right:145px; min-height:150px; } .news_r {
width:140px; height:100%; background:#f4f4f4; position:absolute; top:0;
right:0; text-align:center; } .news h2 { margin:0;
background:url(http://mvcreative.ru/example/15/images/stripe.png) 0px
7px repeat; height:20px; overflow:hidden; margin:10px 0 15px 0;
position:relative; } .news h2 a { background:#fff; padding:2px 10px 2px
0; text-decoration:none; color:#89a0af; /*цвет заголовка новости*/
font-size:16px; } .news h2 span a { padding-right:0; } .img_news {
float:left; display:inline-block; margin:0 14px 5px 0; padding:5px;
background:#EDF1F2; border:1px solid #DDE1E2; } .img_news img {
width:220px; border:1px solid #DDE1E2; } .message { padding:0 0 10px 0;
margin:0; font-size:12px; line-height:19px; text-align:justify; }
.news_r .date { display:inline-block; position:relative; font-size:13px;
padding:7px 10px 4px 10px; margin:18px 0 -5px 0; background:#6099bf;
/*цвет блока с датой*/ border:1px solid #fff; color:#fff;
text-align:center; } .news_r ul { list-style:none; margin:0; padding:0;
text-align:left; width:100px; margin:18px auto 0 auto; font-size:12px; }
.news_r ul li { padding:3px 0 3px 5px; border-bottom:1px dotted
#BEBEBE; } .news_r ul li img { margin-right:10px; position:relative;
top:4px; } .news_r ul li a, .news_r ul li span { color:#707070;
text-decoration:none; } 2. Переходим в Вид материалов новостей сайта (ну или другого модуля на пример каталог файлов). Удаляем там все и вставляем этот код: <div class="news"> <div class="news_1"> <h2>$MODER_PANEL$ <a href="$ENTRY_URL$">$TITLE$</a></h2> <div class="img_news"> <img src="$IMG_URL1$" alt="$TITLE$"/> </div> <p class="message"> $MESSAGE$ Описание отсутствует </p> <div class="clear"></div> </div> <div class="news_r> <div class="date" title="$WDAY$ в $TIME$"> $DATE$ </div> <ul> <li><img src="http://mvcreative.ru/example/15/images/user.png" alt="" /> <a href="$PROFILE_URL$" title="автор материала"> $USERNAME$</a> </li> <li><img src="http://mvcreative.ru/example/15/images/cat.png" alt="" /> <a href="$CATEGORY_URL$" title="автор материала">$CATEGORY_NAME$</a> </li> <li><img src="http://mvcreative.ru/example/15/images/comm.png" alt="" /> <a href="$COMMENTS_URL$" title="автор материала">$COMMENTS_NUM$</a> </li> <li><img src="http://mvcreative.ru/example/15/images/eye.png" alt="" /> <span title="просмотров">$READS$</span> </li> </ul></div></div> Готово ! | |
| Просмотрели скрипт: 431 | Рейтинг скрипта: 4.0/1 |
| Всего комментариев: 0 | |

